教你如何把浏览器变为浏览“神器”
上次给大家分享了一些 Windows 系统我平时使用较多的软件,这次再来安利一波浏览器好用到起飞的插件,安排。
以下插件主流浏览器都可进行安装,本文使用谷歌浏览器作为演示标准。如果觉得不错,请把这篇文章分享给你的小伙伴,好东西大家一起用。
如果阁下有非常好用的插件,也可留言互动分享,感谢。
插件安装方式
插件的安装分为两种,一种通过谷歌网上应用店在线安装(需要科学上网),一种通过已下载好的工具包离线安装。
本文所有插件均已提供离线安装文件,获取方式请关注微信公众号「哈喽沃德先生」回复 插件 即可。

谷歌访问助手
如果想访问谷歌网上应用店在线安装,国外的小伙伴可以轻松做到,国内小伙伴就必须得科学上网才行。这款工具可以实现免费访问:谷歌搜索,Gmail邮箱,谷歌网上应用店等功能。让你肆无忌惮的访问谷歌网上应用店!下载你想下载的一切插件!
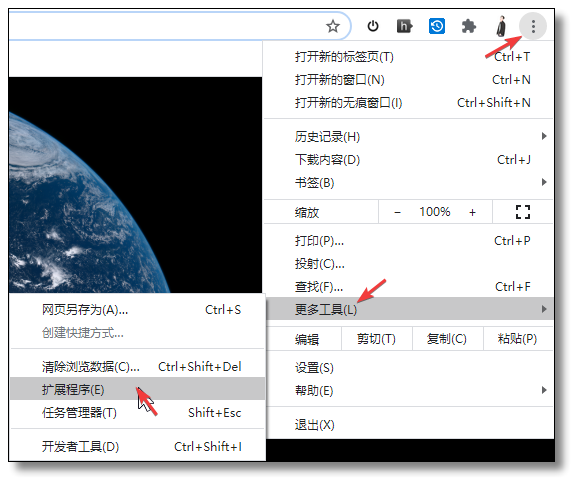
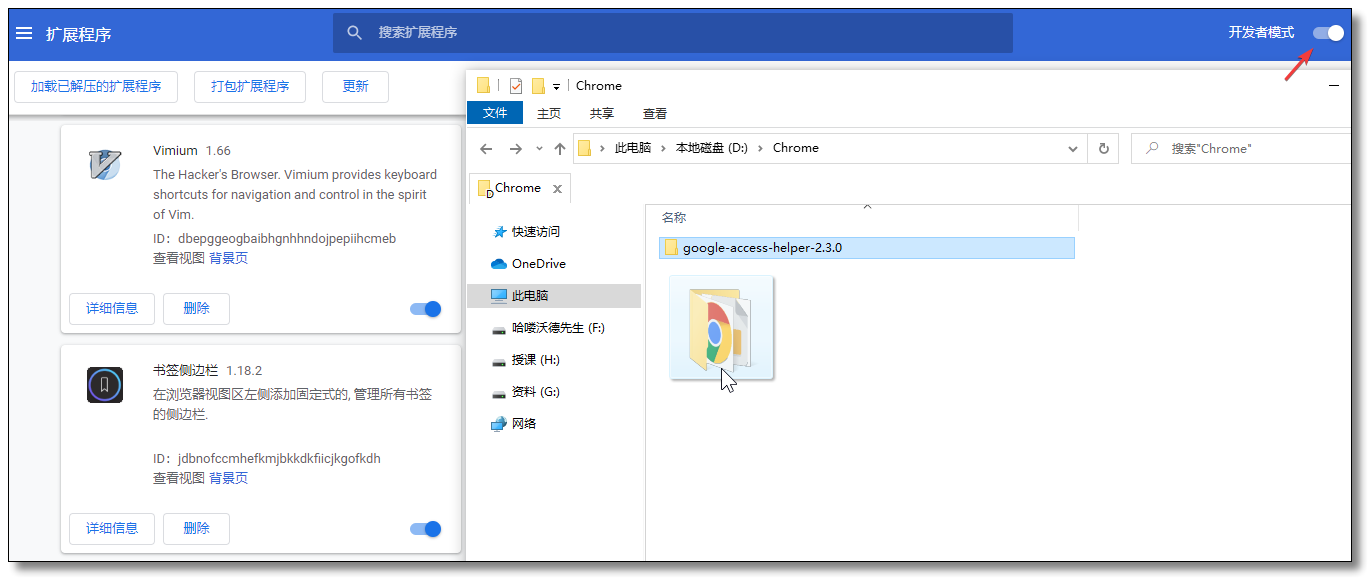
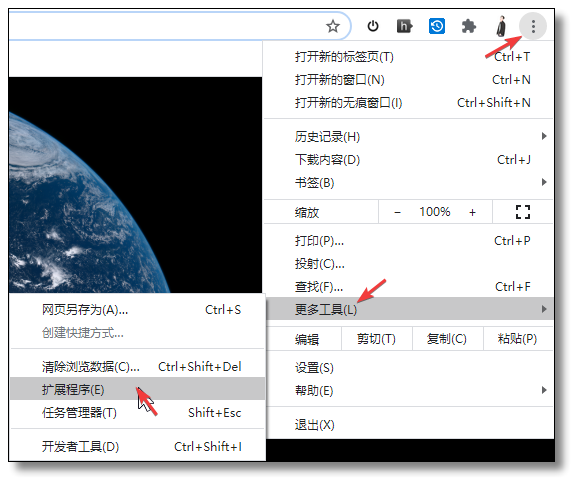
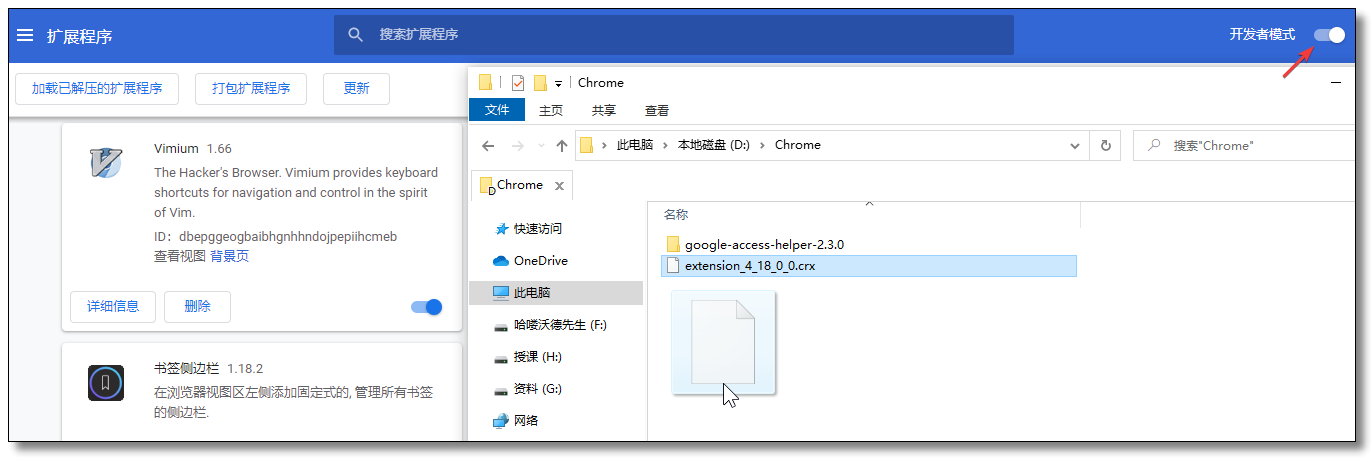
这款应用我们通过安装包的方式离线安装,打开谷歌浏览器,点击右上角 → 更多工具 → 扩展程序。

打开右上角 开发者模式,将 google-access-helper-2.3.0.zip 解压后,然后将整个文件夹拖入浏览器中即可。

注意:解压后的文件夹不可删除,因为浏览器就是通过该文件夹加载本插件的,你在电脑上删除了它也就意味着该插件不可用了。
安装完成以后点击浏览器右上角 扩展程序 按钮。

在弹出的扩展程序列表中找到 谷歌访问助手 然后点击它可弹出以下界面,选择 Chrome商店 即可。

接下来大家就可以通过名称搜索本文所有插件逐一进行安装即可,或者使用我已经准备好的 crx 安装文件也行。

AdBlock or Adblock Plus
你有没有遇到过在使用 Chrome 浏览器看视频或者是阅读文章的时候突然冒出一个大尺度的广告挡住了视线,不过这也可能还算是好的,如果那个大尺度的广告还没有关闭按钮的话我想你可能都有骂人的冲动了吧,而对于一篇自己喜欢的文章或者是喜爱的电影来说又舍不得放弃该怎么办?而今天为大家推荐的这款广告拦截插件:Adblock 可以轻松地帮您脱离”困境“。
一句话总结:智能拦截所有您喜爱的网站上的弹出窗口、广告(就连视频广告也可以移除!)
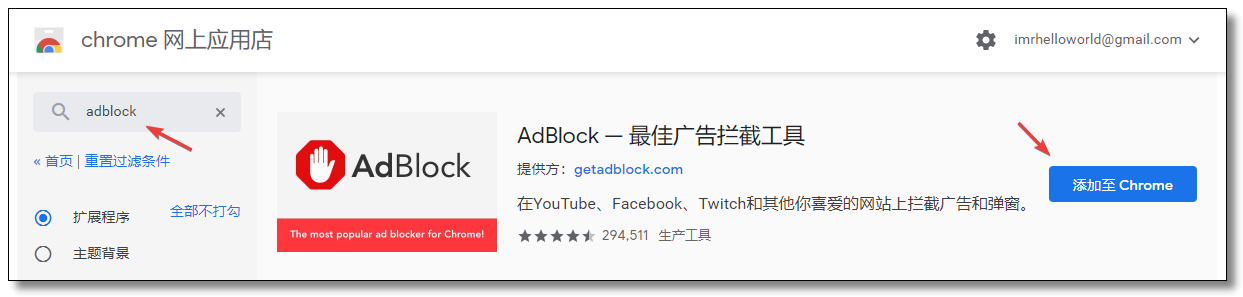
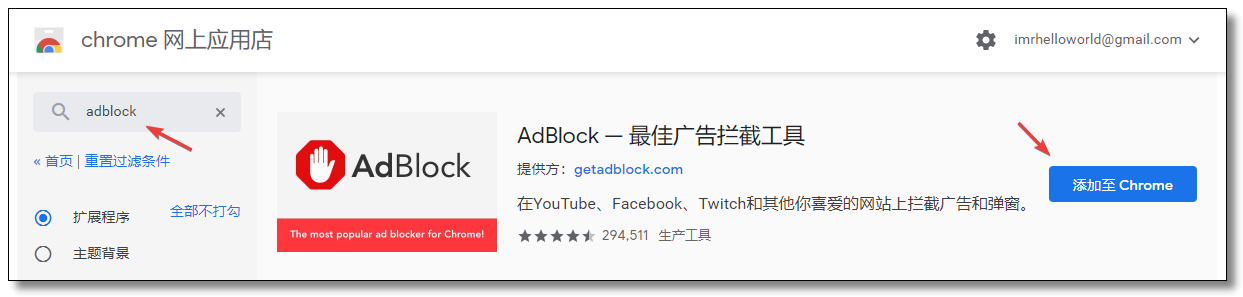
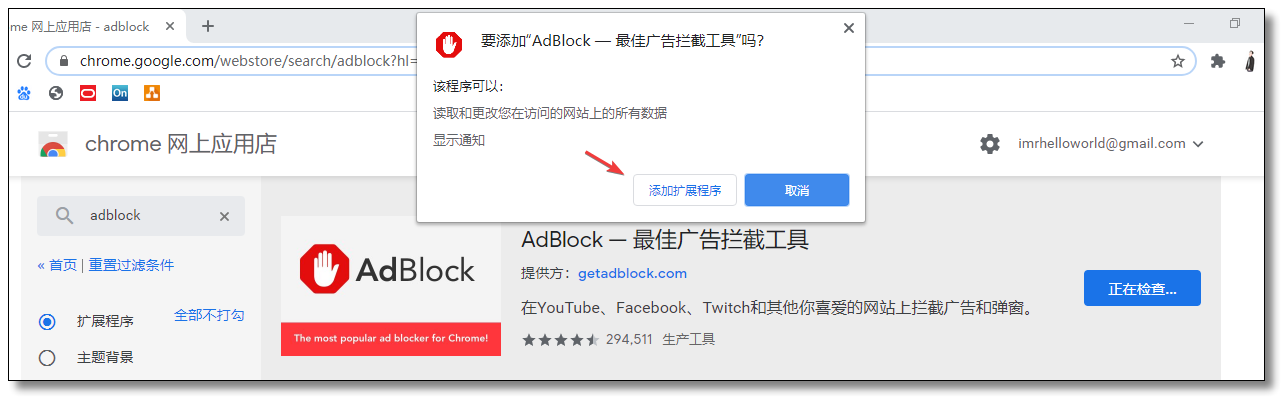
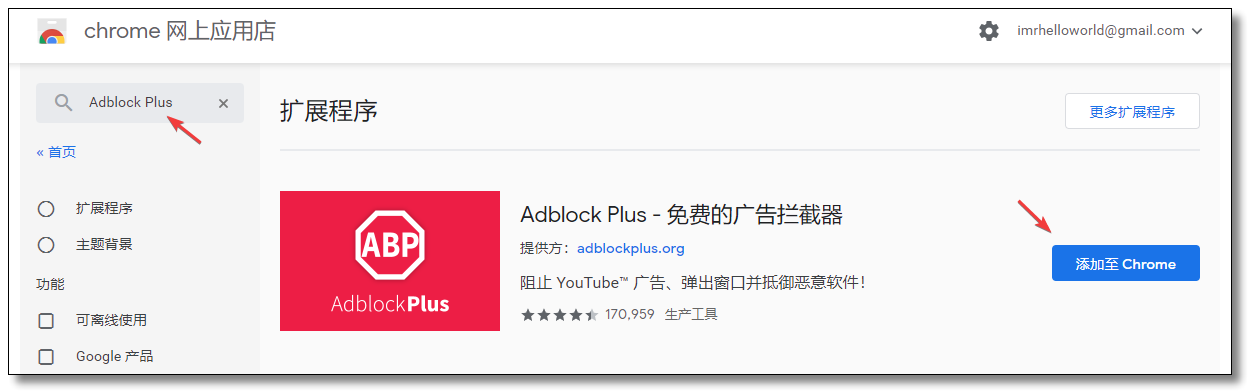
在线安装方式,通过谷歌网上应用店搜索 AdBlock 然后选择 添加至Chrome → 添加扩展程序 即可。
Adblock


Adblock Plus


离线安装方式,打开谷歌浏览器,点击右上角 → 更多工具 → 扩展程序。

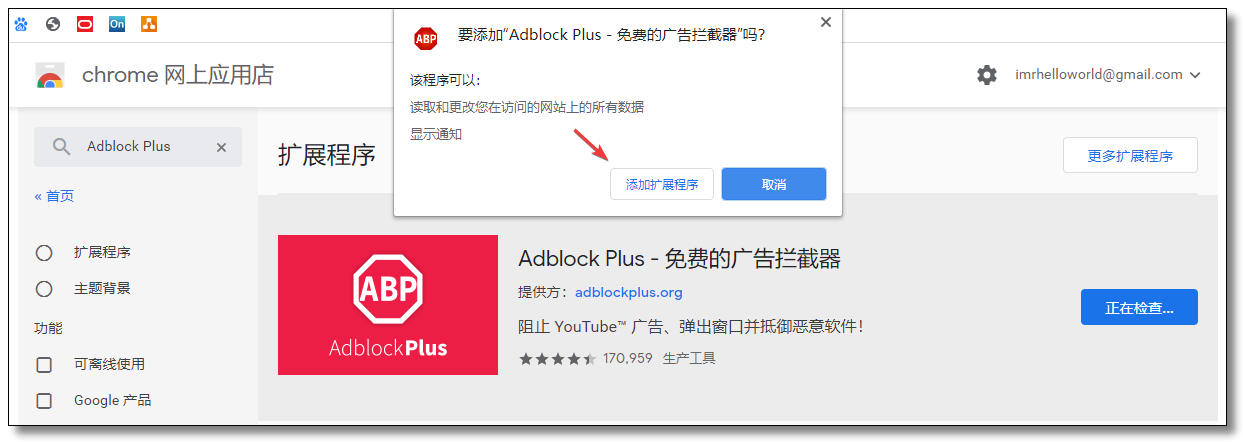
打开右上角 开发者模式,将对应的 crx 文件拖入浏览器中即可。

然后点击 添加扩展程序 即可。

注意:有电脑洁癖的同学安装完以后 crx 文件就可以删除了,不会对插件的使用造成任何影响。后续的插件只描述功能,不再讲解安装过程,这里已经将在线和离线两种方式都进行了安装说明。
Imagus

很多朋友在上网的时候,会在网上看到很多缩略图,这些缩略图又小又不清晰,想要看高清大图怎么办?只能点进去看了,点进去后可能是一大堆的广告和无关紧要的东西,那么有没有一个好的方法直接可以通过缩略图直接就可以浏览或者下载到高清大图呢?Imagus。
Imagus 只需要鼠标指针悬停在链接或缩略图上时直接在当前页面的弹出视图上显示这些图片、HTML5 视频/音频和内容专辑。效果如下:

一句话总结:鼠标悬停查看原图。
Scrollbar of Contents

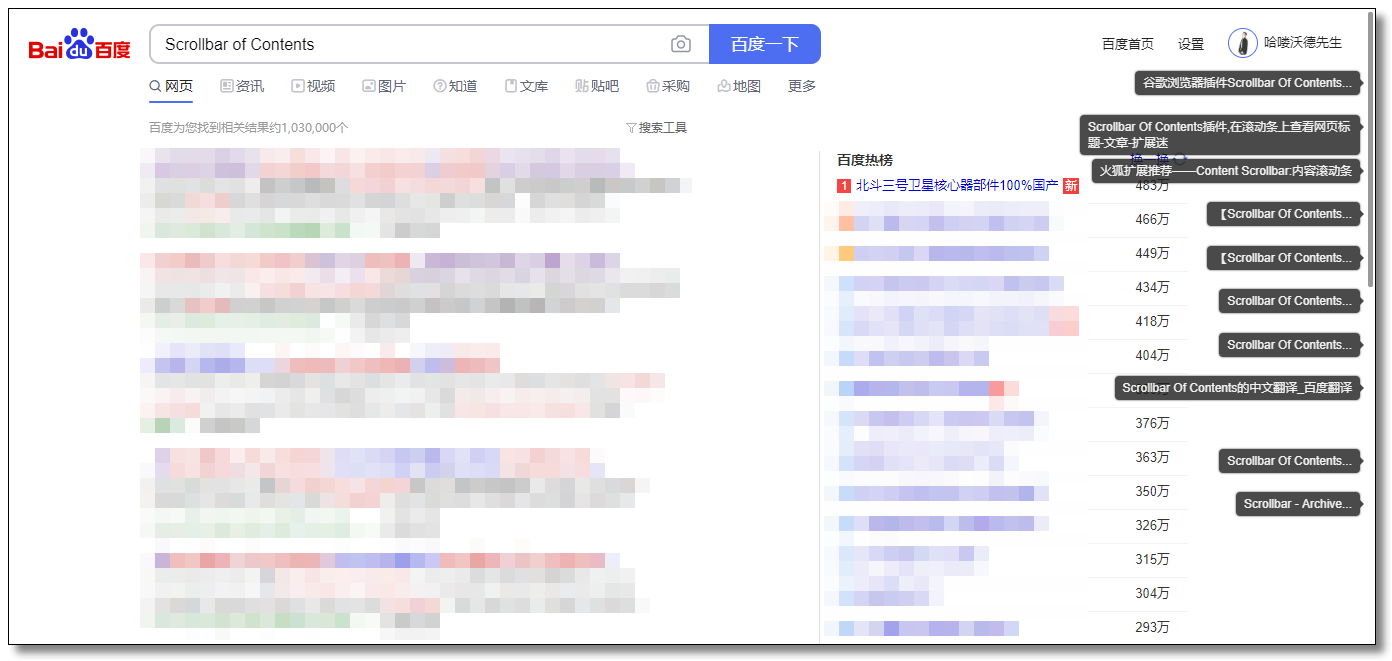
Scrollbar of Contents 是一款浏览网页的辅助插件,具体功能是在滚动条旁边创建可单击的锚文本导航标记,方便在页内跳转。有助于快速找到所需内容,它们在浏览长网页时特别有用。效果如下:

一句话总结:在滚动条旁创建可单击的导航标记。
沙拉查词

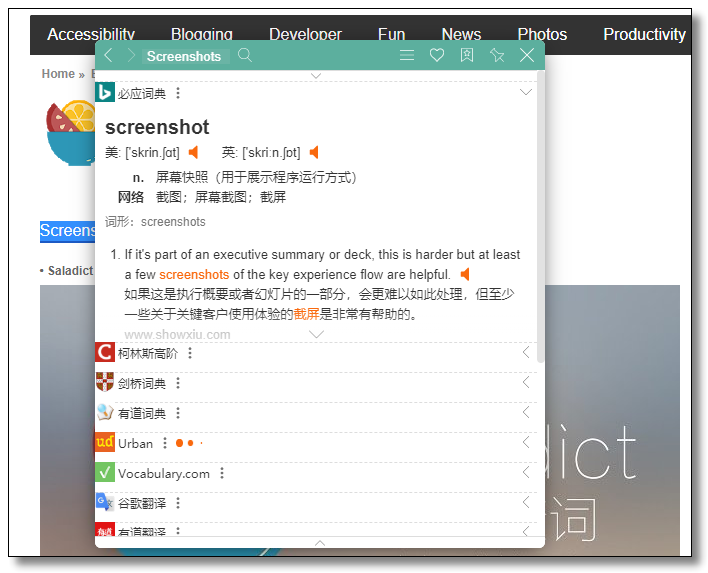
Saladict 沙拉查词是一款专业划词翻译扩展,为交叉阅读而生。大量权威词典涵盖中英日韩法德西语,支持复杂的划词操作、网页翻译、生词本与 PDF 浏览。效果如下:

一句话总结:超好用的划词翻译。
书签侧边栏

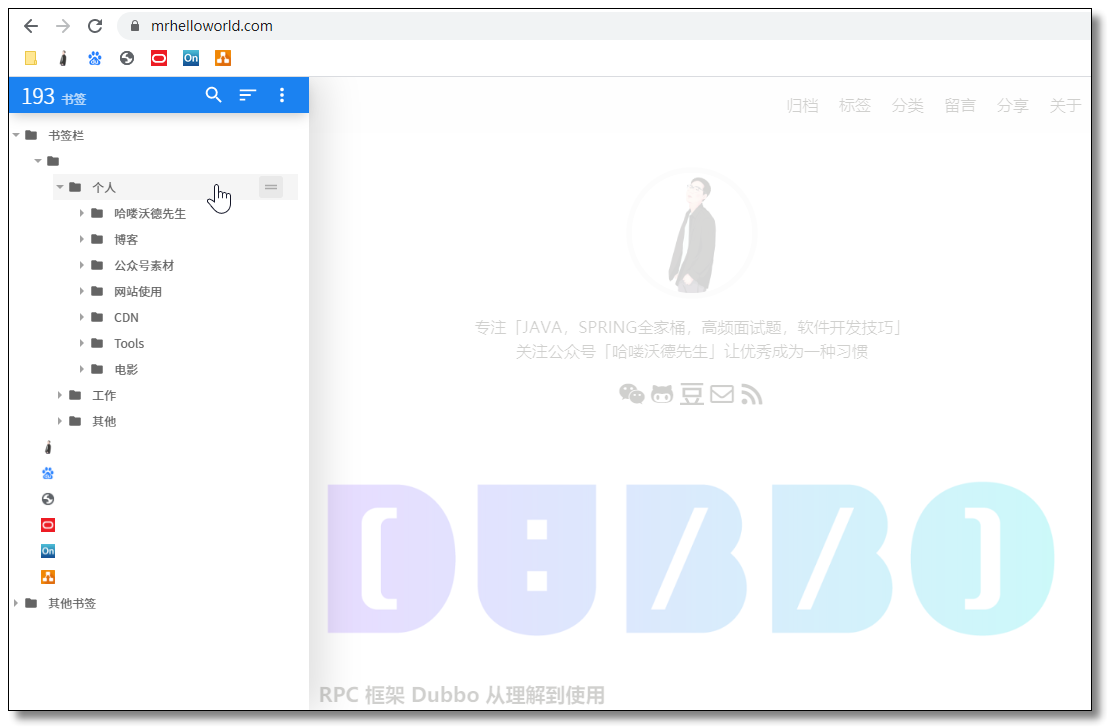
书签侧边栏是一款书签管理工具,在浏览器视图区左侧添加固定式的,管理所有书签的侧边栏。仅需要单击屏幕左侧或右侧即可访问书签。本插件还支持拖放操作来编辑,删除或重新排列书签,以及查看有关它们的一些信息。效果如下:

一句话总结:颜值最高的书签侧边栏。
Chrome Better History

对于 Chrome 的历史记录用户的第一印象可能只是 Chrome 的新标签页列表中的历史记录列表,但是这个列表中显示的历史记录极其有限(8个),完全不能表现出自己访问过的网址列表。就算打开详细的历史记录,也还是无法满足“历史记录控”的搜索与查询需求。
Better History 是一款可以替换 Chrome 原有历史记录的功能,可以更加出色的帮助用户完成历史记录的查询与搜索的功能,并提供一个日历可以直接选择日期查询。
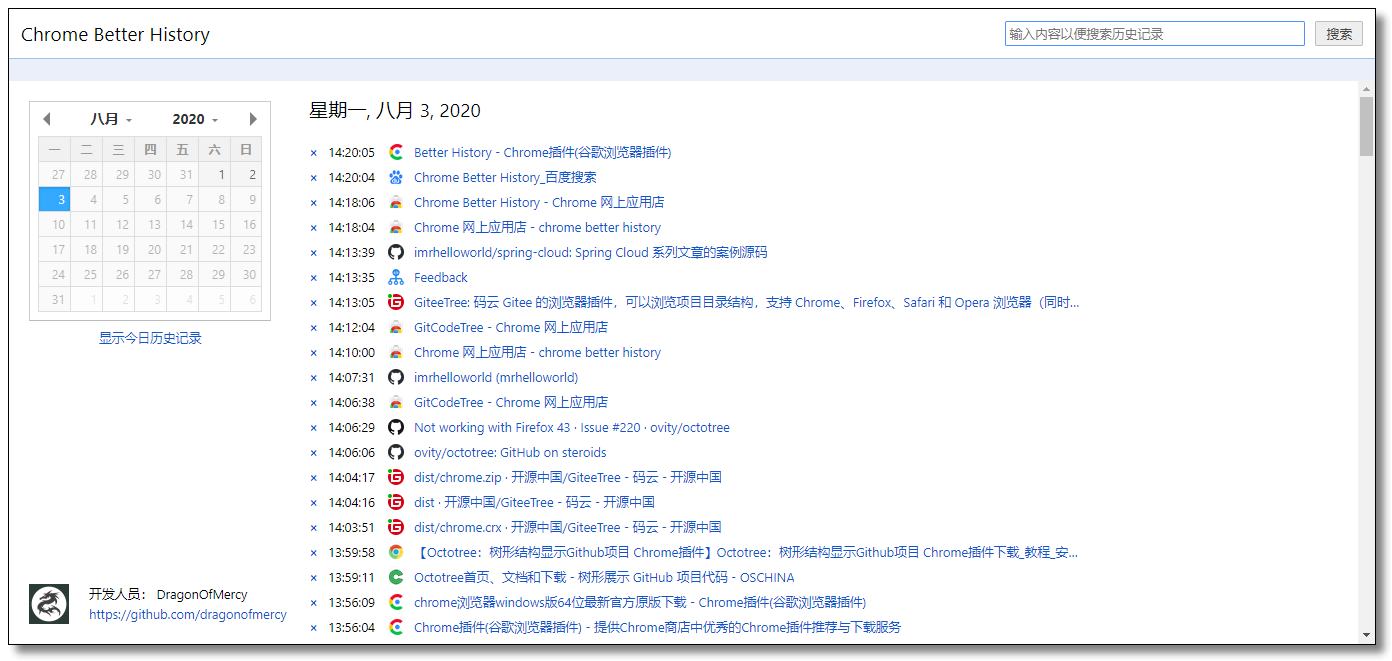
安装插件以后,可以在 Better History 中更加快速地查询历史记录列表,同时通过 Better History 提供的强大的搜索功能,用户还可以更加快速地从访问网站的历史中找到自己想要的内容,就算用户不小心关闭了网页,也能在若干的时间后,轻松地重新打开该网站。效果如下:

一句话总结:更好更直观的历史记录插件。
简 Tab (SimpTab)

对于标签页的选择,仁者见仁智者见智,我本人比较喜欢简约一些的东西,感觉比较清爽,所以我推荐这款简 Tab 插件。当然简 Tab 也可以配置常用网站,时间显示与关闭等功能,它主要的重心还是放在了简约上。官网有详细文档:https://simptab.art/
简 Tab 支持三种模式,一种是每次打开新的标签页然后更新图片(分为:每日更新、随机更新两种)。

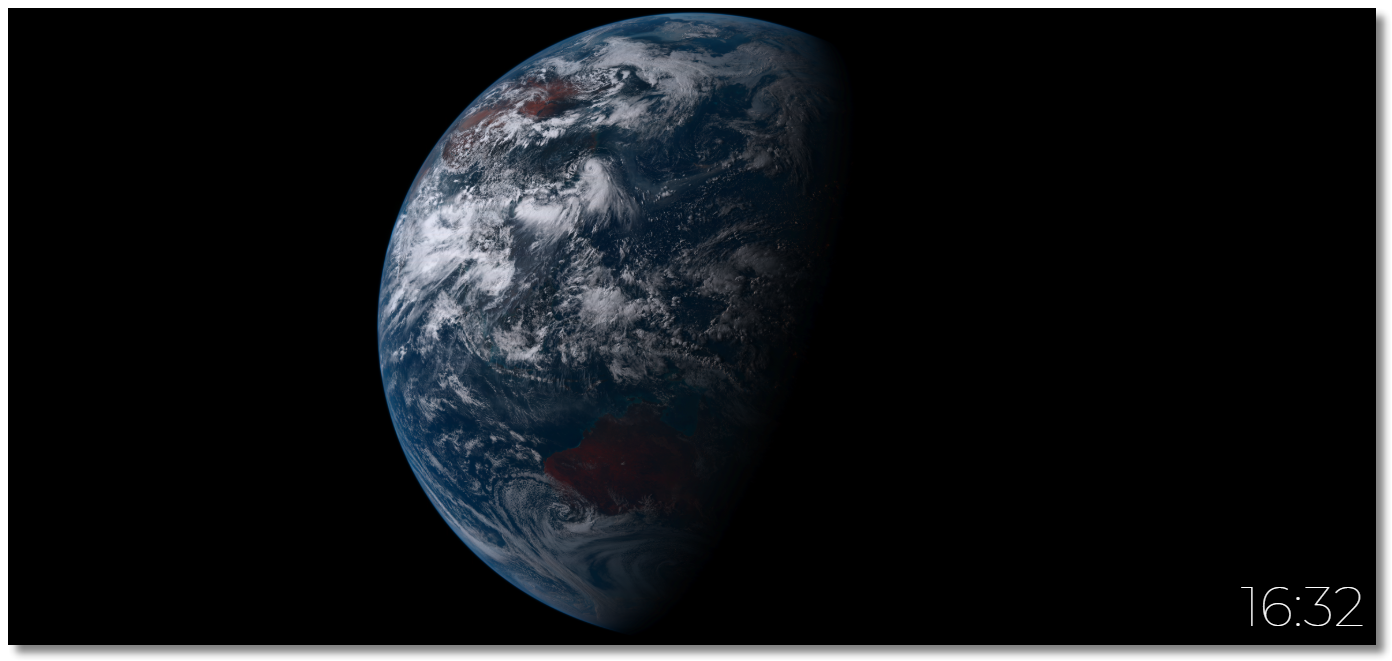
还有一种 地球每刻 模式,获取地球的样貌更新在标签页中,每小时获取一次,我被这种模式所吸引。

还有一种 禅 模式,比极简还极简,只显示纯色背景(可自定义颜色)。

一句话总结:极简的新标签页扩展,望你每次打开都有好心情。
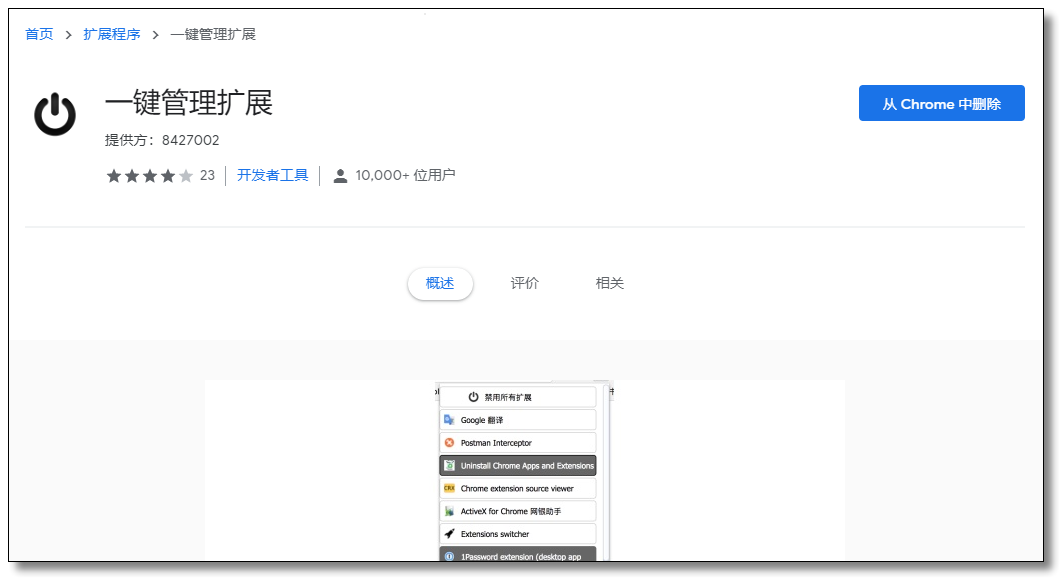
一键管理扩展

插件安装的越来越多,亟需一个可以管理所有插件的插件。本插件的目的就是为了高效管理你的 Chrome 扩展插件,还你一个纯净的 Web 浏览环境。
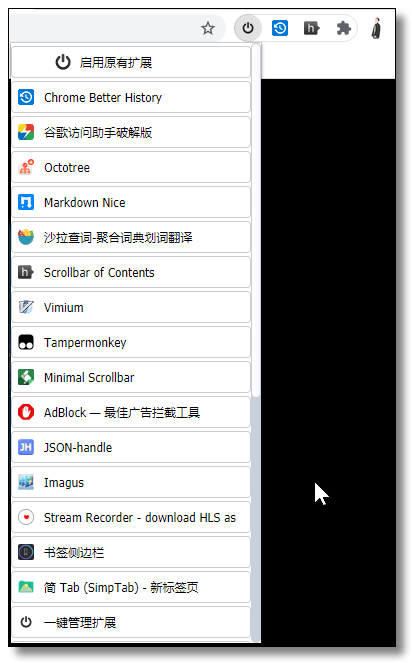
本扩展插件功能简洁,操作简单,当你打开本插件时,你将会看到一个长长的 Chrome 扩展列表,这是你 Chrome 浏览器安装的所有扩展。你可以通过 鼠标左键 点击来 启用或者禁用 选中的 Chrome 扩展,鼠标右键 卸载选中的 Chrome 扩展。

一句话总结:一键管理扩展,快速开启 or 禁用。
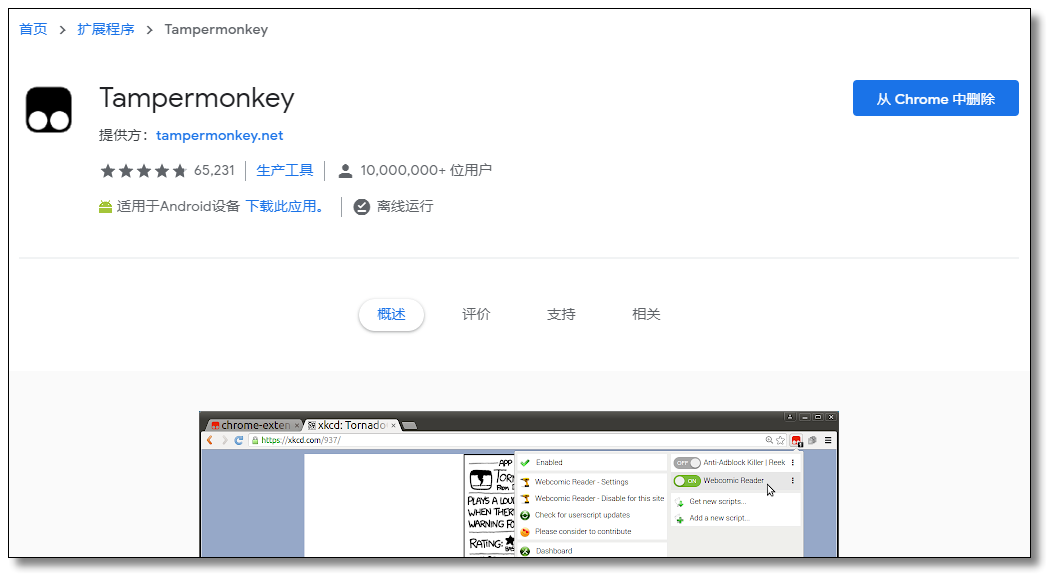
Tampermonkey

Tampermonkey 是一款基于浏览器的神奇插件,在国内称为油猴,开发者可以在上面开发满足自己需求的各类浏览器应用脚本。不过经过全球各地无数开发者数年的积累现在其官网已经有一大把的优秀的现成脚本,完全可以满足普通用户的日常应用,比如:屏蔽网页广告,网盘全速下载,免费观看腾讯、优酷、爱奇艺等各大视频网站 VIP 电影,免费下载酷狗、腾讯等音乐网站歌曲,免费下载文库文档,领取京东、天猫购物券,购物比价等等。好用到爆炸。
安装该插件以后,打开网站:https://greasyfork.org/zh-CN 搜索其他用户已经开发好的脚本,而我们刚才安装的插件,其实就是一个用户脚本管理器。

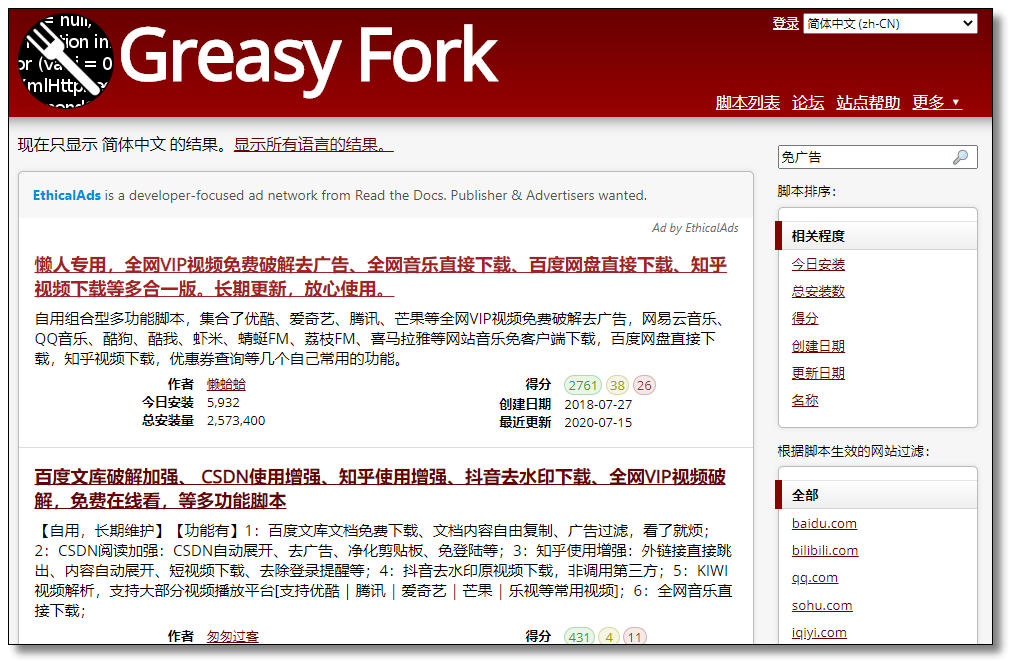
比如我搜索了免广告以后,弹出以下结果:

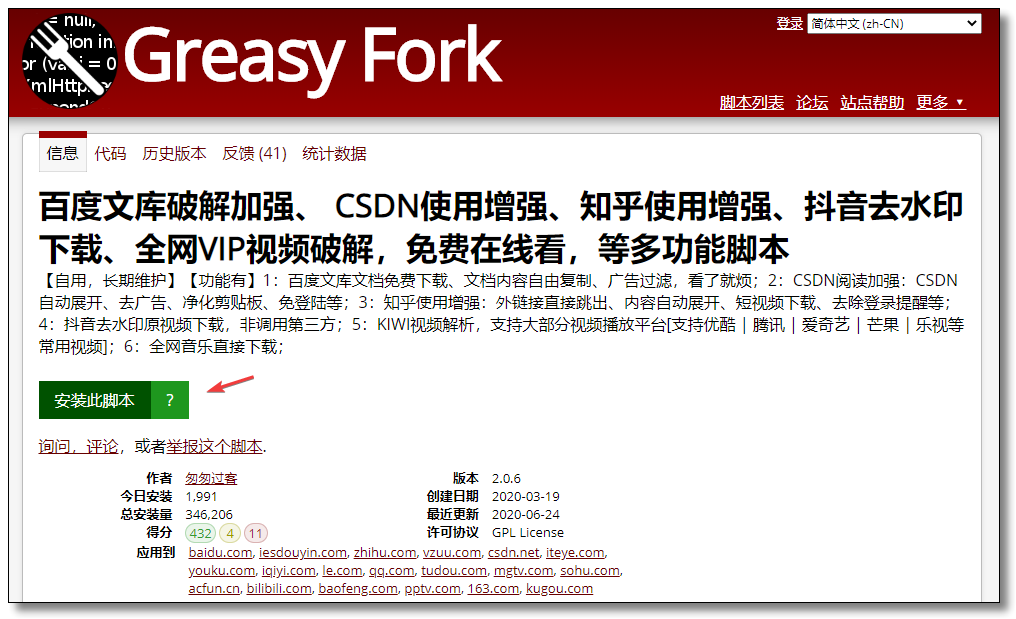
根据标题大概可以得知每个脚本的具体作用,选择自己喜欢的然后点击标题进入详情页,进行安装:

一句话总结:“装机必备”型浏览器神器。
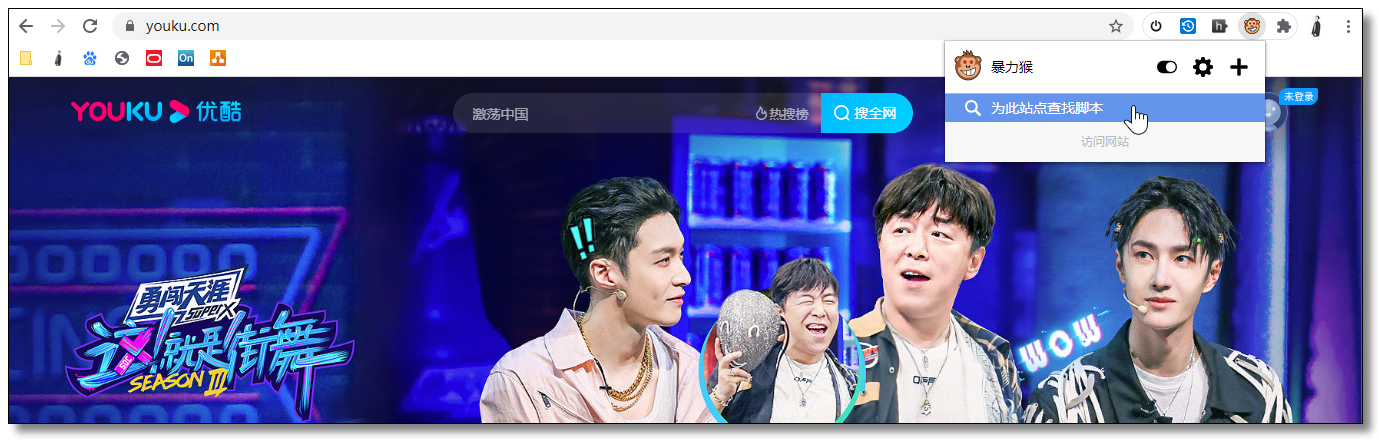
暴力猴

一款类似于 Tampermonkey 油猴插件的用户脚本管理器,由国人开发,支持 Greasemonkey 和 Tampermonkey 的大部分脚本。油猴和暴力猴都属于用户脚本管理器,脚本安装都是需要通过网站:https://greasyfork.org/zh-CN 搜索进行安装的,所以这里不再过多演示。
油猴和暴力猴两者任意选择安装其中一个即可,我比较推荐安装暴力猴,因为它多了下面这个功能 为此站点查找脚本。暴力猴会根据当前访问的网站搜索到相应的油猴脚本(相比油猴就是它帮你搜索了)。

一句话总结:更好用的“装机必备”型浏览器神器。
Vimium

Vimium 是一款能让使用者丢掉鼠标、仅仅通过键盘在 Chrome 中浏览网页的插件。使用它的好处是,你不用在键盘和鼠标/触控板之间来回切换。而且相比 Chrome 默认的快捷键,它支持不使用辅助键(Ctrl、Alt…)来进行配置。 另一方面,纯粹地敲击键盘比起用鼠标「移动 + 点击」或者触控板「滑动 + 点击」,手部的位移更短。
熟练使用这款插件的前提条件是:你的 vi 命令玩的足够 6 才行,对程序员比较友好,普通用户需要先熟悉 vi 命令。
基本动作
Vimium 的原理可以理解为「键盘快捷键-动作」映射。其中预设了一些基本动作,可以在启动后使用 Shift + / ,即 ? 来查看所有的命令。下面列举一些特别推荐记忆的基本快捷键:
注意:部分操作是对大小写敏感的,小写:p、o、b 都是在当前页打开,大写:P、O、B 都是在新标签页打开。
| 快捷键 | 动作 |
|---|---|
j |
网页向下滚动。 |
k |
网页向上滚动。 |
f |
显示当前网页中所有含超链接的元素,使用者选择显示的字母,即可进入下一个网页。 |
t |
即「tab」,创建新标签页。 |
p |
即「paste」,读取剪贴板的内容,粘贴到搜索栏搜索。 |
x |
即「✘」,关闭当前网页。 |
r |
即「refresh」,刷新当前网页。 |
o |
即「open」,显示网址搜索栏(默认谷歌),也可以当作查看历史记录使用。 |
b |
即「bookmark」,书签检索栏。 |
一句话总结:让你的双手不再离开键盘。
FeHelper(前端助手)

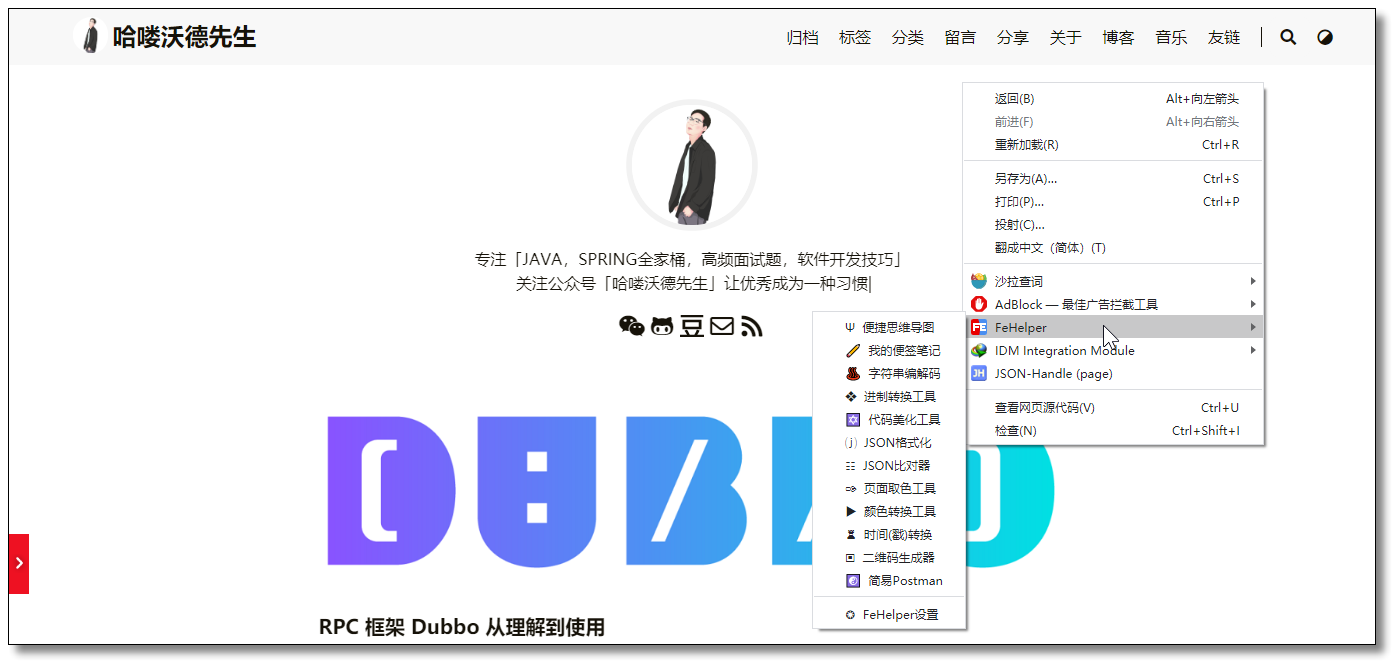
FeHelper 包含一些前端实用的工具,如字符串编解码、代码美化、JSON 格式化查看、二维码生成器、编码规范检测、栅格规范检测、网页性能检测、页面取色等 Web 前端开发的常见功能,具体如下所示:

这款插件支持在浏览器中通过鼠标右键调用,鼠标右键具体显示可以通过设置更改(上图就是设置的界面),非常实用:

一句话总结:开源免费的前端集合工具。
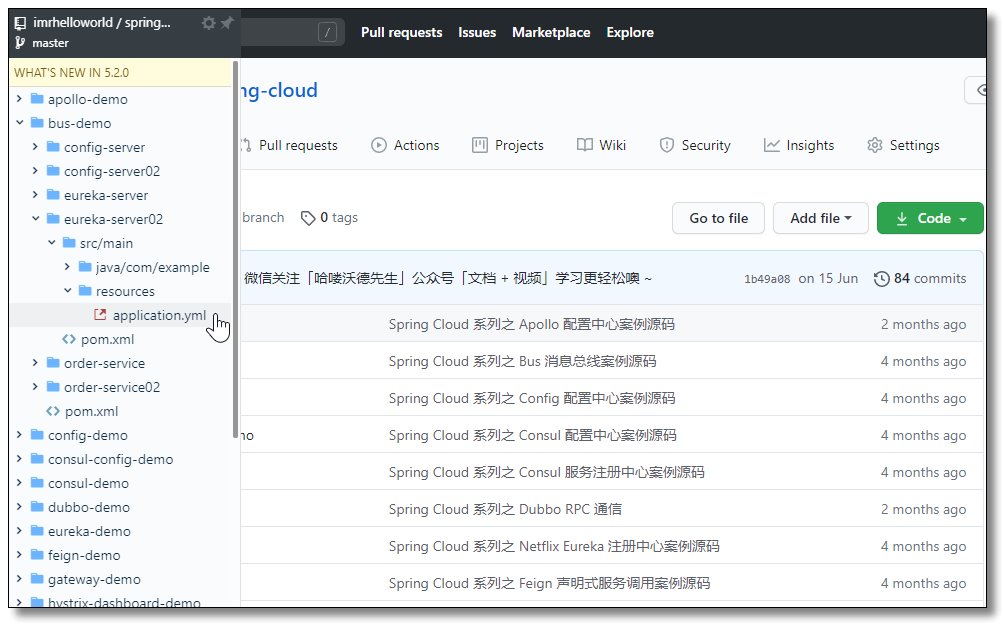
Octotree

Octotree 插件能够以树形展示 Github 项目,安装之后,浏览托管在 Github 上的项目,可看到左侧的树形结构,更方便查看代码,就像在 IDE 一样简单易用的代码树。效果如下:

一句话总结:树形展示 Github 项目代码。
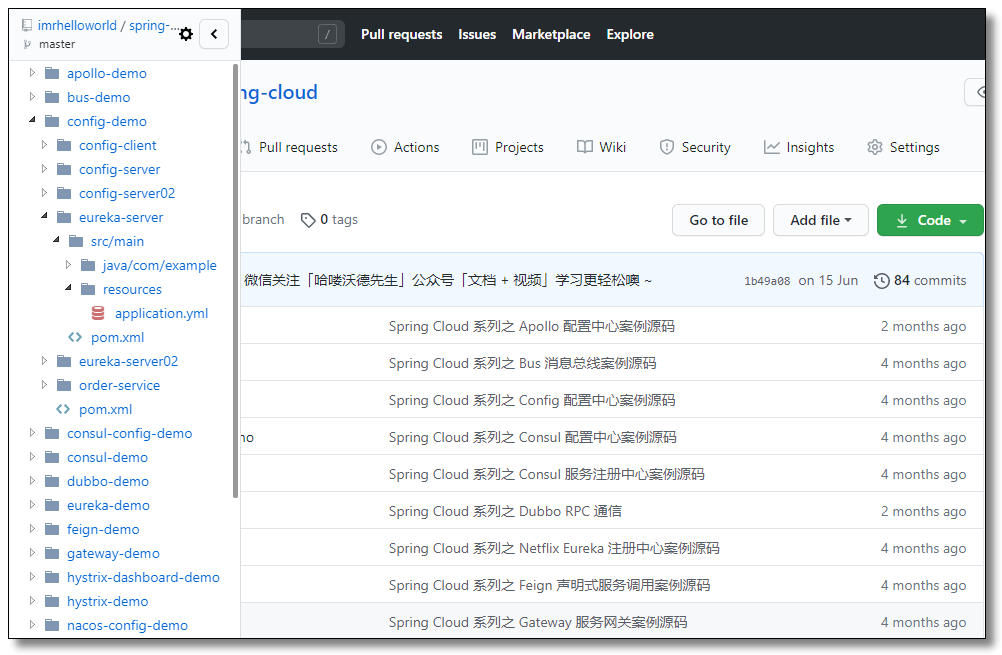
GitCodeTree

基于 Octotree 的 Gitee 文件树插件,Octotree 目前只支持 Github,而 GitCodeTree 支持 Github 和 Gitee,建议安装后者。安装以后页面左上角有个白色小按钮,点击后如下图所示:

一句话总结:树形展示 Github 和 Gitee 项目代码。
JSON-handle

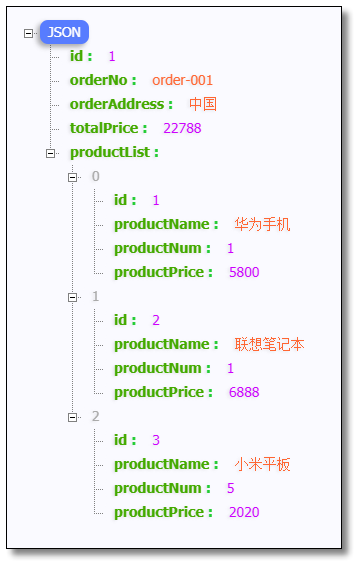
前端助手其实已经集成了 JSON 美化、JSON 比对的功能,但是作为一名开发人员我们可能需要浏览器将服务器返回的 JSON 数据直接渲染展示在浏览器中,而不是通过工具调出再复制粘贴过去,那么我推荐 JSON-handle,效果如下:

一句话总结:最好用的 JSON 解析扩展插件。
写在最后的话
工具只是帮助我们聚集思想,帮助我们完成或促进某一事物的手段。有很多工具固然有很多花里胡哨的功能,这时候别忘了我们的第一诉求是什么。不是为了使用工具而使用工具,而是为了提高效率才使用工具,功能强大固然美好,手动设置最为致命。
如果阁下有非常好用的插件,也可留言互动分享。写文不易,如需转载请注明出处,感谢。

这些插件都是本人亲自在用的插件,我已经给大家提前下载打包好了,所有最新版本离线安装文件,大家可通过公众号统一获取,然后批量操作导入浏览器即可。
本文所有插件均已提供离线安装文件,获取方式请关注微信公众号「哈喽沃德先生」回复 插件 即可。

「 感谢支持 」
- 文章链接:https://mrhelloworld.com/chrome/
- 版权声明:本站所有文章除特别声明外,均采用 CC BY-NC-ND 4.0 转载请注明来自 哈喽沃德先生